8 Simple Techniques For Javascript Crud App
Wiki Article
All about Javascript Crud App
Table of ContentsSome Known Details About Javascript Crud App Some Of Javascript Crud AppJavascript Crud App Can Be Fun For EveryoneThe 10-Minute Rule for Javascript Crud App
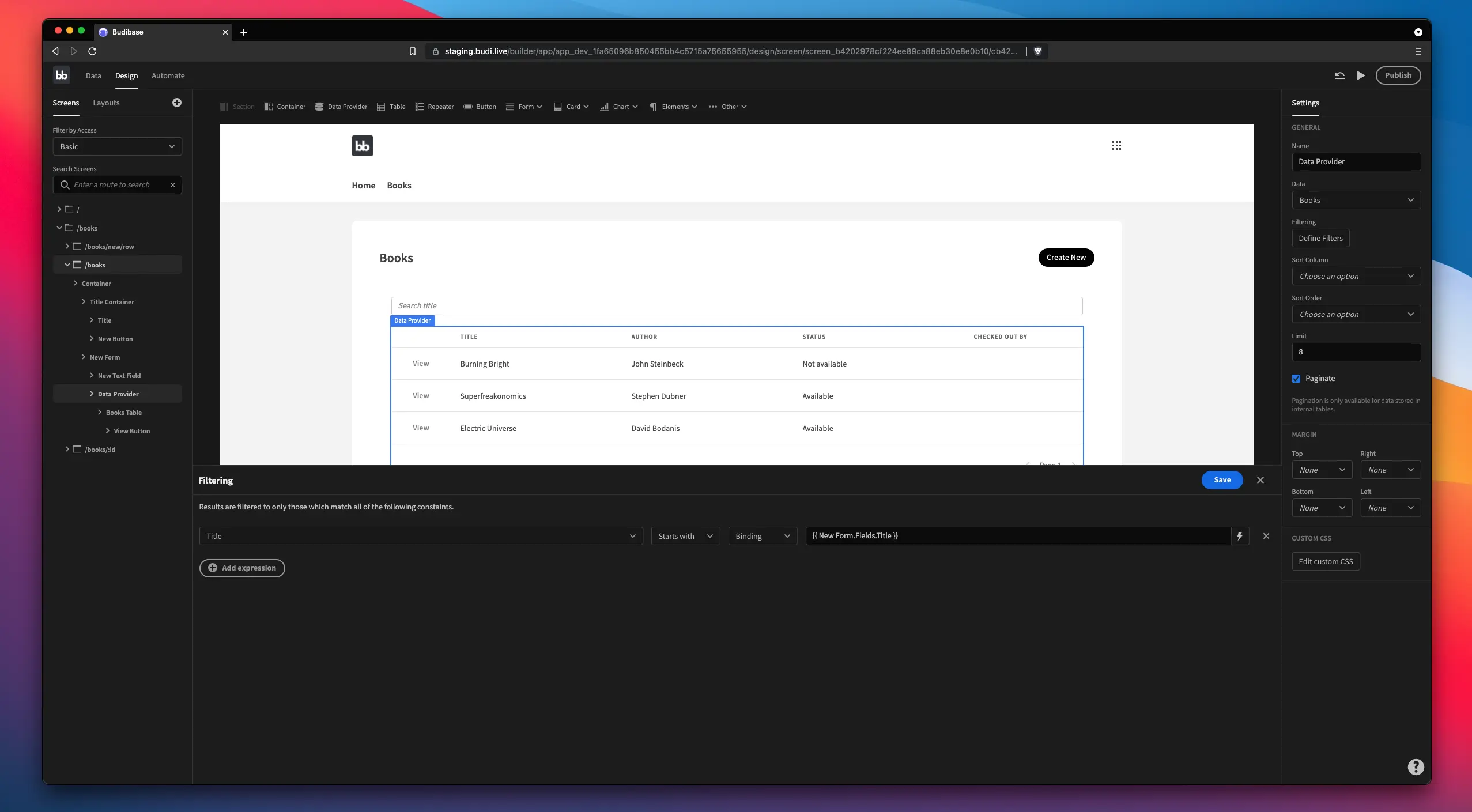
To produce, take care of and store the information related to the time tracking app, we will utilize Flatlogic Generator schema editor. Flatlogic generator permits you to develop content kinds for the entities in your app.By clicking on the prefabricated tab, you will see in front of you all the columns created in the table with its residential or commercial properties. In our excellent time tracking application, the entity stays default we will not include brand-new columns to it. Dealing with tables, you have 2 alternatives add a brand-new table or delete it.
When collaborating with columns, you have 3 options add or eliminate a column, or change the homes of the column. As stated above, our application ought to have and also tables. So, in order to add a table, you need to push the "switch (see screenshot below). After clicking the switch, a new table will certainly be added and you will be motivated to select a name for this table.
In our situation, we need to include 2 and also tables. In order to develop a column, click on the table in which you desire to produce a column as well as then click on the "button.
The 15-Second Trick For Javascript Crud App
Below you can make use of funding letters as well as any kind of names, as this does not impact the generation and also procedure of the application. The following kinds are provided to pick from: String when you select this kind, you have a special Multiline option that adds multiple lines; Int; Decimal; Date; Boolean when picking this kind, you require to establish the value to True or False; Images; Datetime.
By clicking on the project name, you will be required to the setups web page with extra info about the job, where you can acquaint on your own with the following functions. After you click project name you will certainly be taken to the summary of the task page, where you will see info regarding the task, as well as the various features you can put on it.
To do this, click the Download and install switch and obtain a membership to one of the paid plans (which can be terminated at any type of time). Before downloading the code, you can additionally enjoy the real-time demonstration of your project. To do this, click the Deploy switch on the summary tab opposite the Live link line.
The Greatest Guide To Javascript Crud App

Now allow's pay some attention per of the CRUD procedures. "Create" procedure includes new documents to the table and the data source it's relevant to. The fields where the documents will certainly be kept can be defined in the command. Additionally, if the areas and columns are undefined, the data source's internal systems will certainly govern that.
It lets us create several access with a solitary declaration. Duplicating rows from various other tables incorporates Create/Insert procedure with Read/Select.
Review or Select procedure is typically credited as the most prominent of CRUD operations. Perhaps "extract" would certainly be the most exact term for it. This procedure Essences data from several areas within the data source. It takes place whenever we reference a piece of data on the web site or do an activity that requires referencing it.
Javascript Crud App Things To Know Before You Buy
The two continuing to be declarations are known under the exact same names both within the CRUD principle and also in SQL. Data source fields can as well as nearly constantly will certainly have inner constraints on the data kept.
In this write-up, we learned regarding the principle of waste, discussed just how to use waste procedures to web advancement, and put it in a REST context. We additionally took a look at 2 means to create a basic CRUD application, the standard means and also check my site the faster way with the Flatlogic Generator. If you discover any type of mistakes in the article or intend to supplement it please call me.
Something failed. Javascript Crud App. my company Wait a minute and also attempt once more Attempt again.
Report this wiki page